| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Back tracking
- BFS
- DFS
- GitHub
- Vue.js
- programmers
- 코딩테스트
- 시뮬레이션
- 알고리듬
- 코테
- 구현
- CSV
- Algorithm
- gpdb
- 알고리즘
- Priority Queue
- spring boot
- boj
- django
- Python
- Linked list
- JavaScript
- Bruth Force
- 모의SW역량테스트
- Data Structure
- hash table
- aws
- Trie
- SWEA
- SQL
- Today
- Total
hotamul의 개발 이야기
[Vue][Springboot] Vue.js, Spring Boot에 연동하기 본문
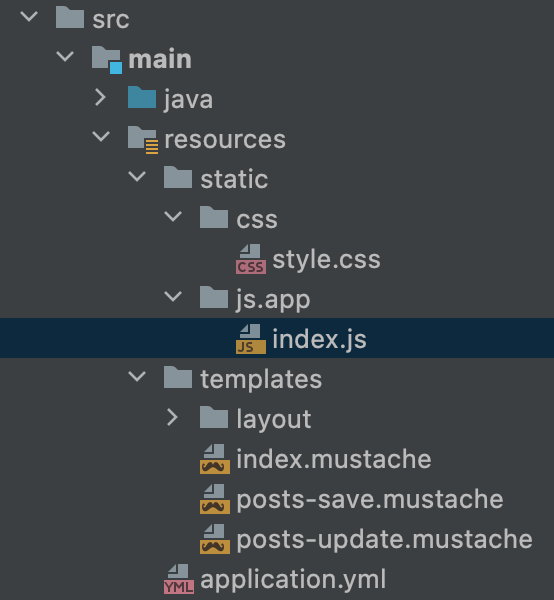
1. 현재 프로젝트 구조

2. Vue 빌드?
Vue로 만든 프로젝트는 빌드가 필요하다. (우리가 필요한 것은 html, css, js 파일이기 때문에, 왜 .vue 파일들은 빌드가 필요할까? 나중에 찾아봐야겠다)
Vue 프로젝트를 빌드하게 되면 html-css-js 파일로 추출된다.
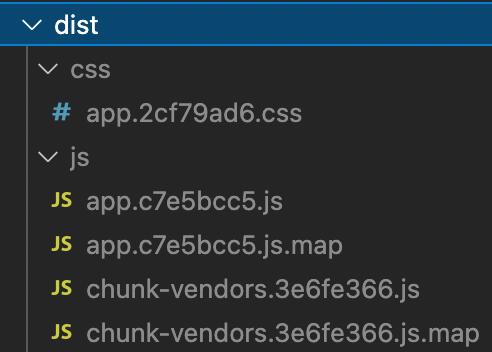
실제로 npm run build 또는 vue build하게 되면 Vue 프로젝트 안에 dist 폴더가 생성되고 dist 폴더 안에는 html, css, js 파일들이 있는 것을 볼 수 있다.

3. Vue 프로젝트 생성
vue-cli 설치
$ npm install -g @vue/cli(참고) -g 옵션은 해당 패키지가 현재 디렉토리뿐 아니라 모든 디렉토리에서 사용가능하도록 패키지를 등록하는 것 (global)
vue 프로젝트 생성
$ vue create vue-projectvue create [프로젝트 명]으로 vue-cli를 이용해서 쉽게 프로젝트를 생성할 수 있다.
다음은 Default로 생성할 건지 Manual로 생성할 건지를 선택할 수 있는데 우선 Default로 생성해보자.
(Manual로 선택하게 되면 Babel, Vues, Linter,...를 선택해야 하는데 이것들이 무엇인지는 나중에 사용하면서 정리해보겠다)
4. Spring Boot 정적 리소스 기본 설정
하지만 Spring Boot는 특별한 설정(application.properties/yml)이 없다면 기본값으로 설정된 위치에서 자동으로 파일을 찾는다.
- classpath:/META-INF/resources
- classpath:/resources
- classpath:/static
- classpath:/public
그리고 기존에 사용하고 있던 mustache.js는 머스테치 스타터(build.gradle에서 implement('org.springframework.boot:spring-boot-starter-mustache')) 덕분에 파일 기본 경로가 src/main/resource/templates 이다. 그리고 컨트롤러 (IndexController) 에서 "index"만 반환해도 src/main/resources/templates/index.mustache로 전환된다. (그 뒤는 View Resolver가 처리 한다고 하는데 이건 나중에 다시 정리해보자)
이제 나머지는 https://changhyunit.tistory.com/75 보면서 다시 정리해봐야겠다.
'Dev. > Vue' 카테고리의 다른 글
| [npm] npm으로 package.json 생성하기 (0) | 2022.04.12 |
|---|---|
| [Vue] Vue Life Cycle Diagram (0) | 2022.01.26 |